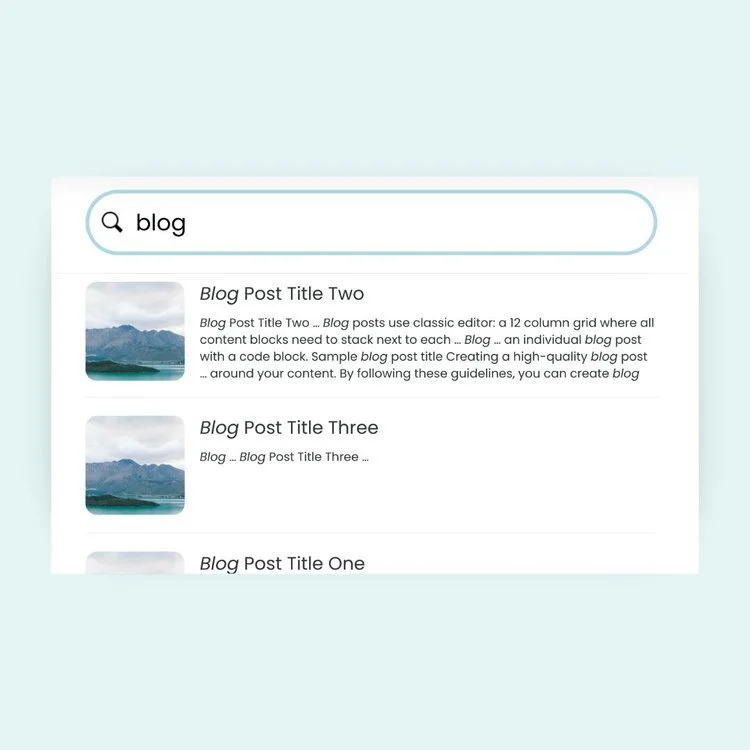
How to customize your search bar & search results page in Squarespace
Transform your basic Squarespace search bar into a branded design element with simple CSS tricks. These custom codes make your website more professional and uniquely yours.
How to use a custom font in Squarespace
Transform your Squarespace website with custom fonts using three powerful methods: a secret font menu trick, Google Fonts integration, and custom font files. Learn professional implementation strategies for unique typography that matches your brand.
How to customize the chart block in Squarespace
In this tutorial, you’ll learn how to create custom borders and backgrounds for a chart block in Squarespace.
How To Create A Text Popup in Squarespace
Showing additional info in a popup is a great way to give visitors more information without cluttering your page. It's also an effective way to make sure your user experience is as smooth as possible. But did you know that you can create custom text-only popup using CSS?
How to use two font styles in the same line of text in Squarespace
Learn how to combine multiple font styles within one line of text on Squarespace.
How to create a drop cap letter in Squarespace
A drop cap character is the first letter of a block of text that is larger than the rest, designed to elevate the style of your website content. It's easy to create in Squarespace with a little custom code, and that's exactly what you'll learn how to do in this tutorial!
How to change read more link text on a Squarespace summary blocks
Change the automatic text link for a summary block with the codes from this tutorial!
How to customize the quote block in Squarespace
Learn how to modify colors and fonts in Squarespace quote blocks using CSS. Go beyond default options to create unique, eye-catching quotes that match your brand.
How to customize the newsletter block in Squarespace
Learn how to transform your Squarespace newsletter block with code. You'll be able to update fonts, colors and more with the codes from this tutorial.
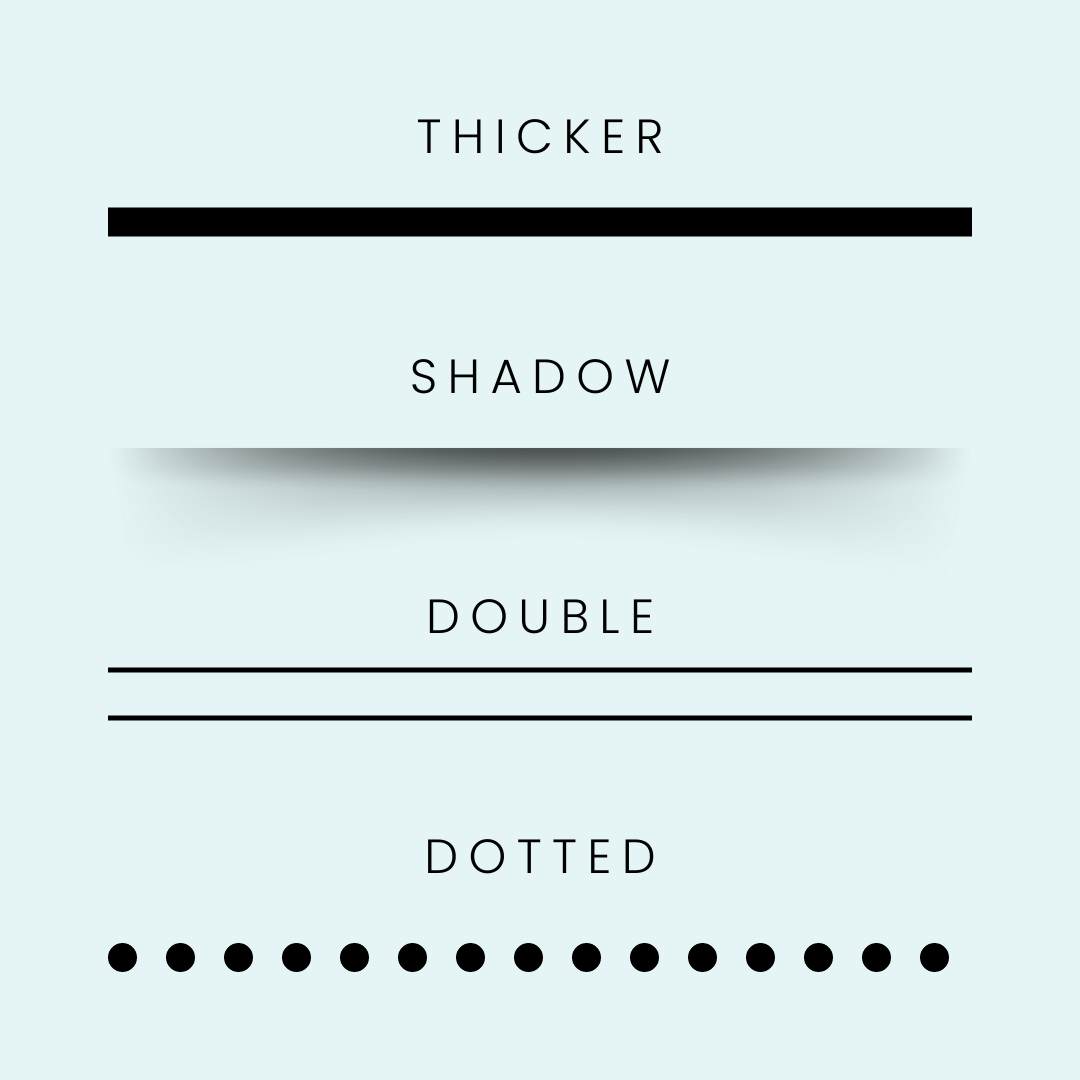
How to customize a horizontal line in Squarespace
In this Squarespace tutorial, you’ll learn different ways to enhance your line block, including adding a shadow, changing its height, creating a double line, and even creating a dotted line using custom CSS.
How to add a background image to a Squarespace form
Learn to enhance your Squarespace forms by adding a custom background image.
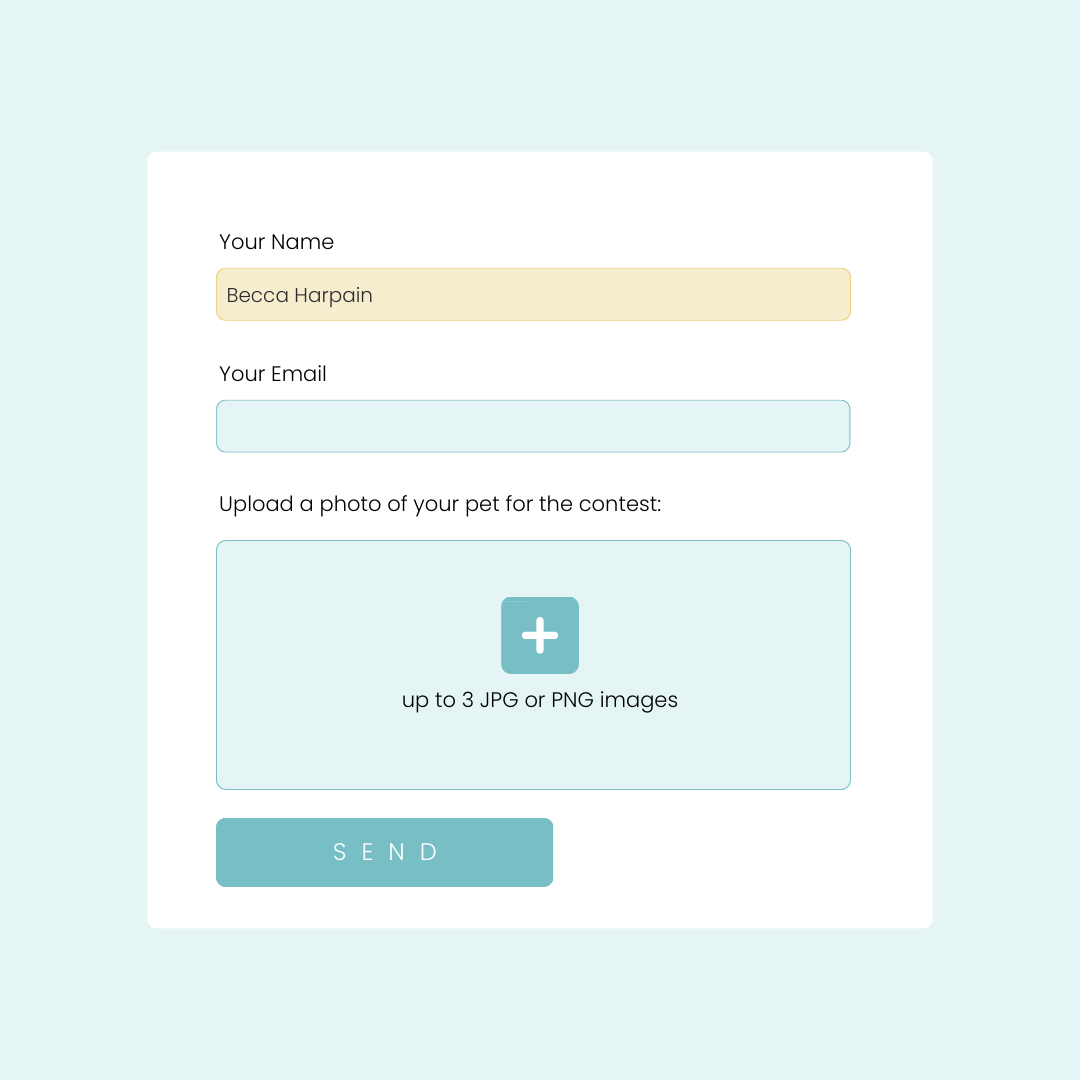
How to customize the file upload field in a Squarespace form
Learn how to easily add a file upload feature to your Squarespace form. This step-by-step guide includes CSS customization tips for a seamless user experience. Boost your form functionality today!
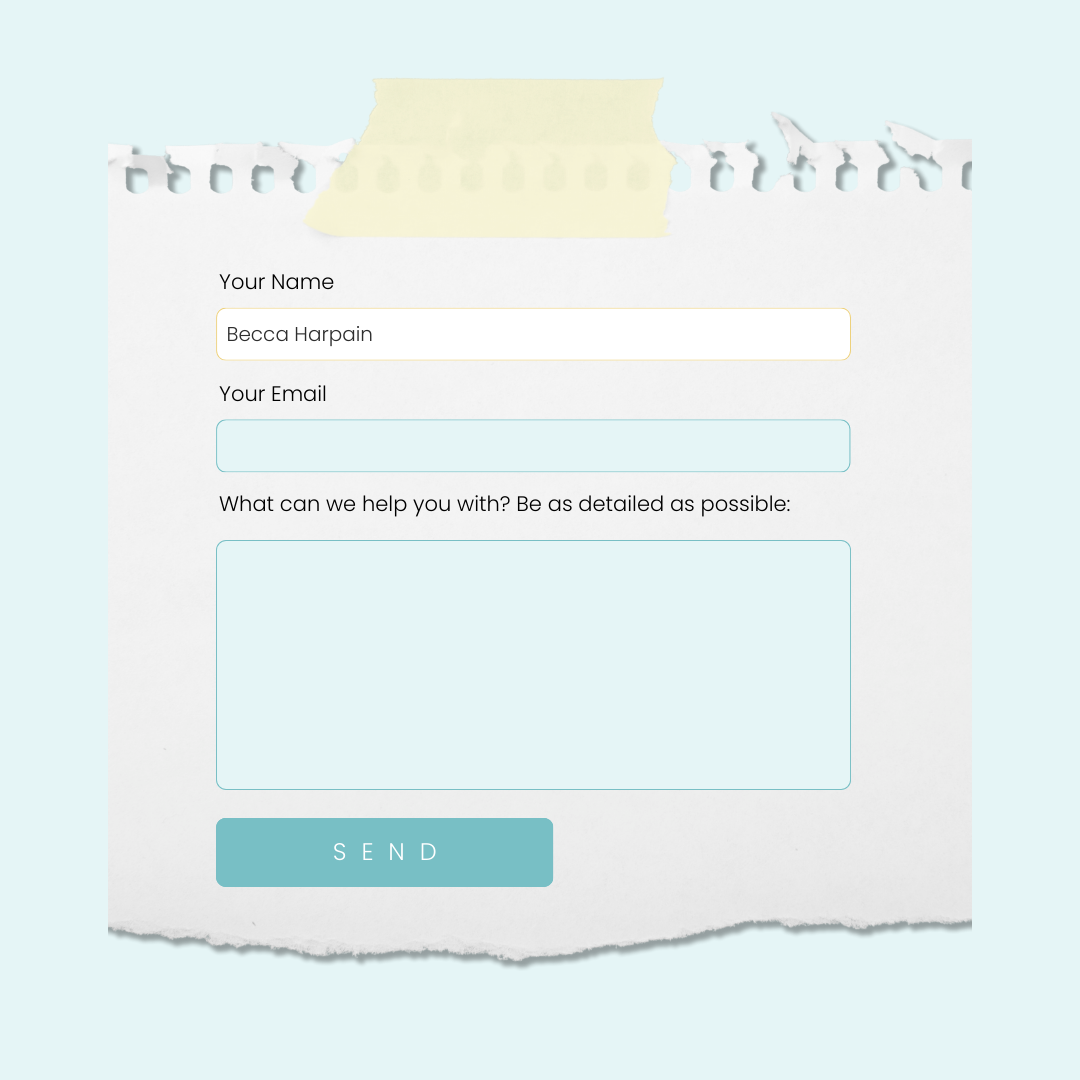
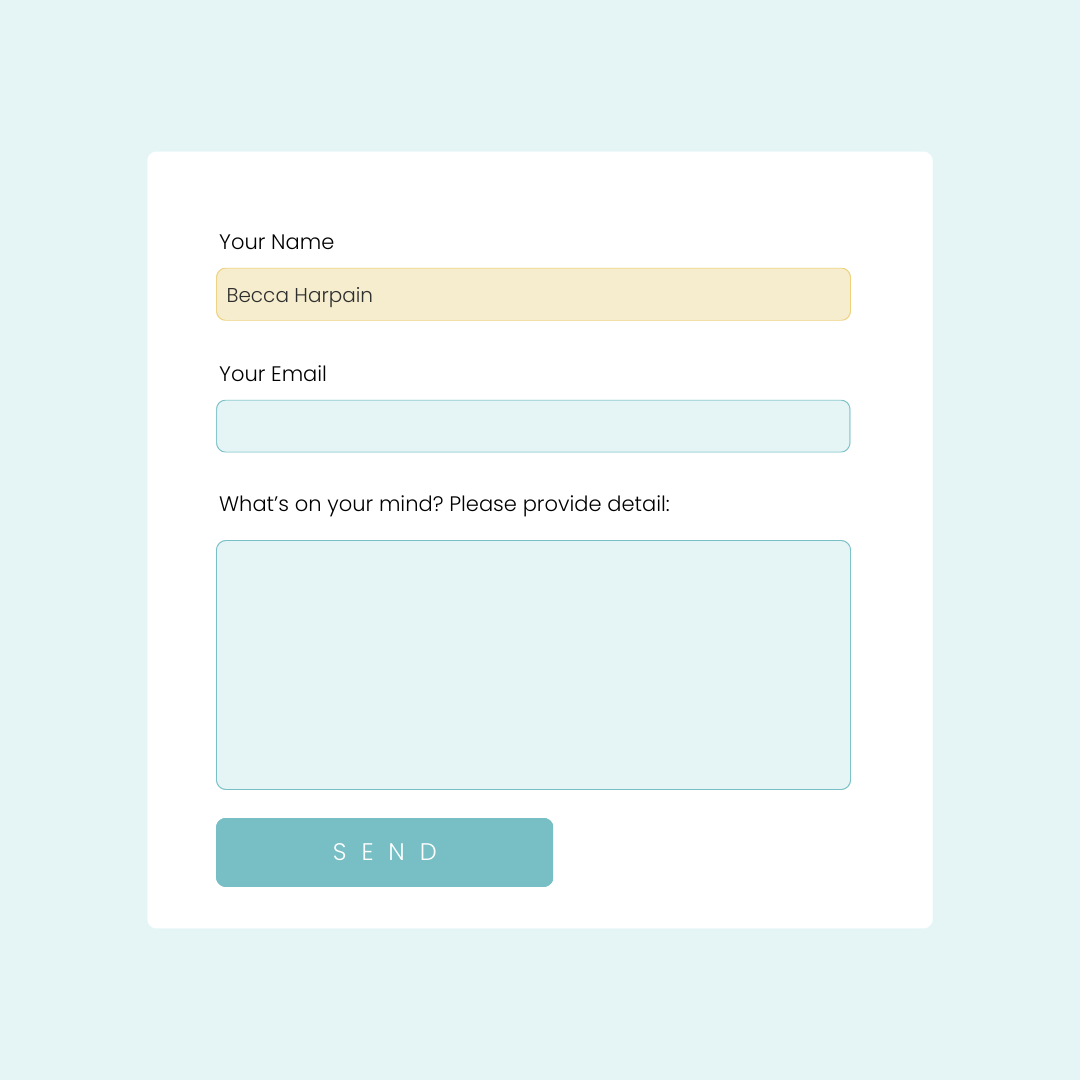
How to customize Squarespace contact form fields
In this tutorial, you’ll learn how to customize the colors used in a Squarespace contact form block.
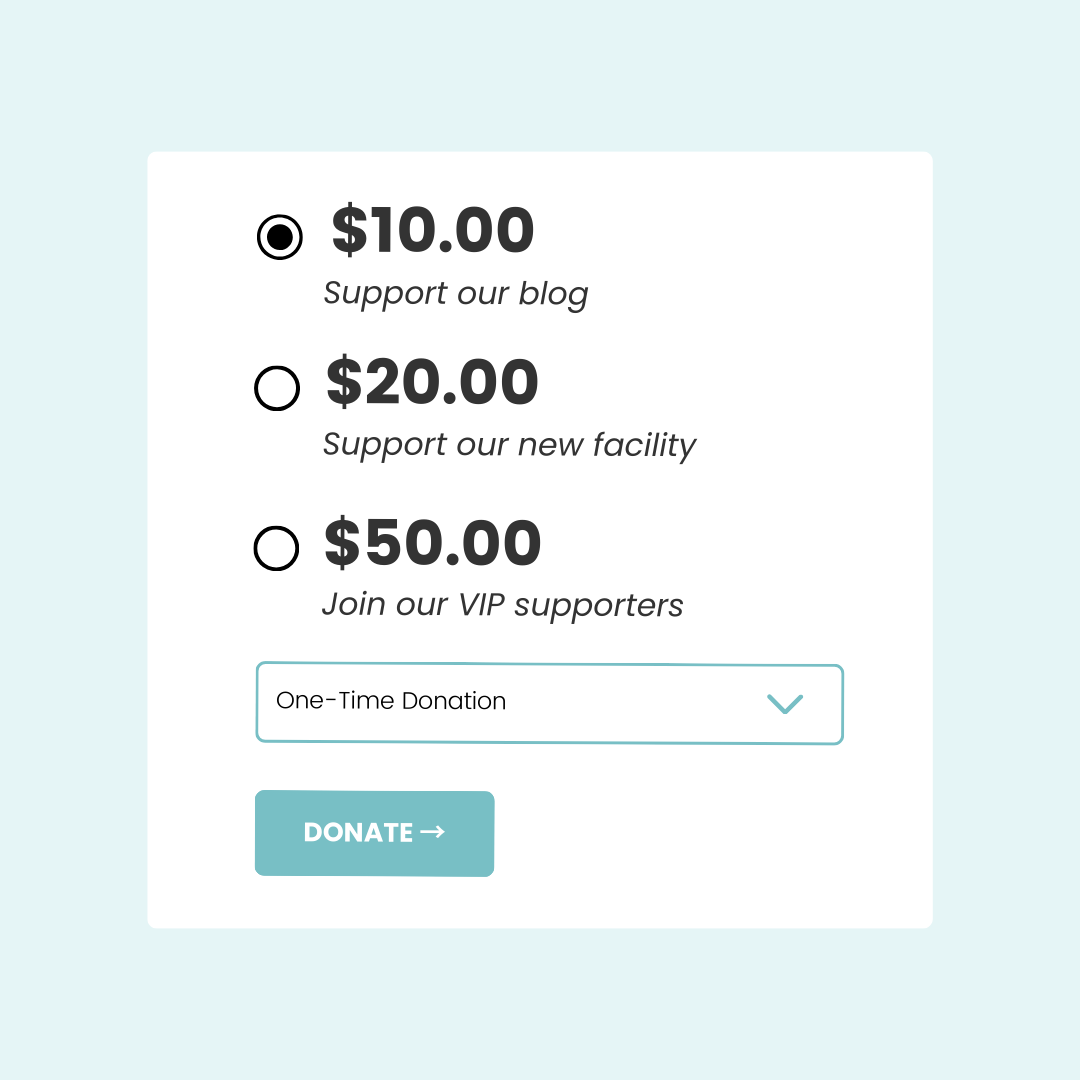
How to customize the donation block in Squarespace
Learn how to use custom CSS to customize the content inside a Squarespace donation block, including alignment and colors.
How to customize chart blocks in Squarespace
Learn to enhance Squarespace buttons with custom icons using CSS. This guide covers multiple button types, sizes, and includes unicode character tips for better design.
How to change the calendar colors in Squarespace
Learn to enhance Squarespace buttons with custom icons using CSS. This guide covers multiple button types, sizes, and includes unicode character tips for better design.
How to add an icon to a Squarespace button
Learn to enhance Squarespace buttons with custom icons using CSS. This guide covers multiple button types, sizes, and includes unicode character tips for better design.
How to create gradient buttons in Squarespace
Transform your Squarespace audio players with these simple CSS customizations. Learn to change colors, fonts, and styles to match your site's design. Perfect for beginners and pros alike!
How to customize a Squarespace audio block
Transform your Squarespace audio players with these simple CSS customizations. Learn to change colors, fonts, and styles to match your site's design. Perfect for beginners and pros alike!
How to add bullet points to an archive block
Enhance your Squarespace archive block with unique unicode characters. This tutorial shows you how to add custom bullet points to group names and item links using simple CSS.
There is a lot more to explore!
Use the older posts option above to browse the blog, or use these links to explore a specific tag or category: