How to customize a horizontal line in Squarespace
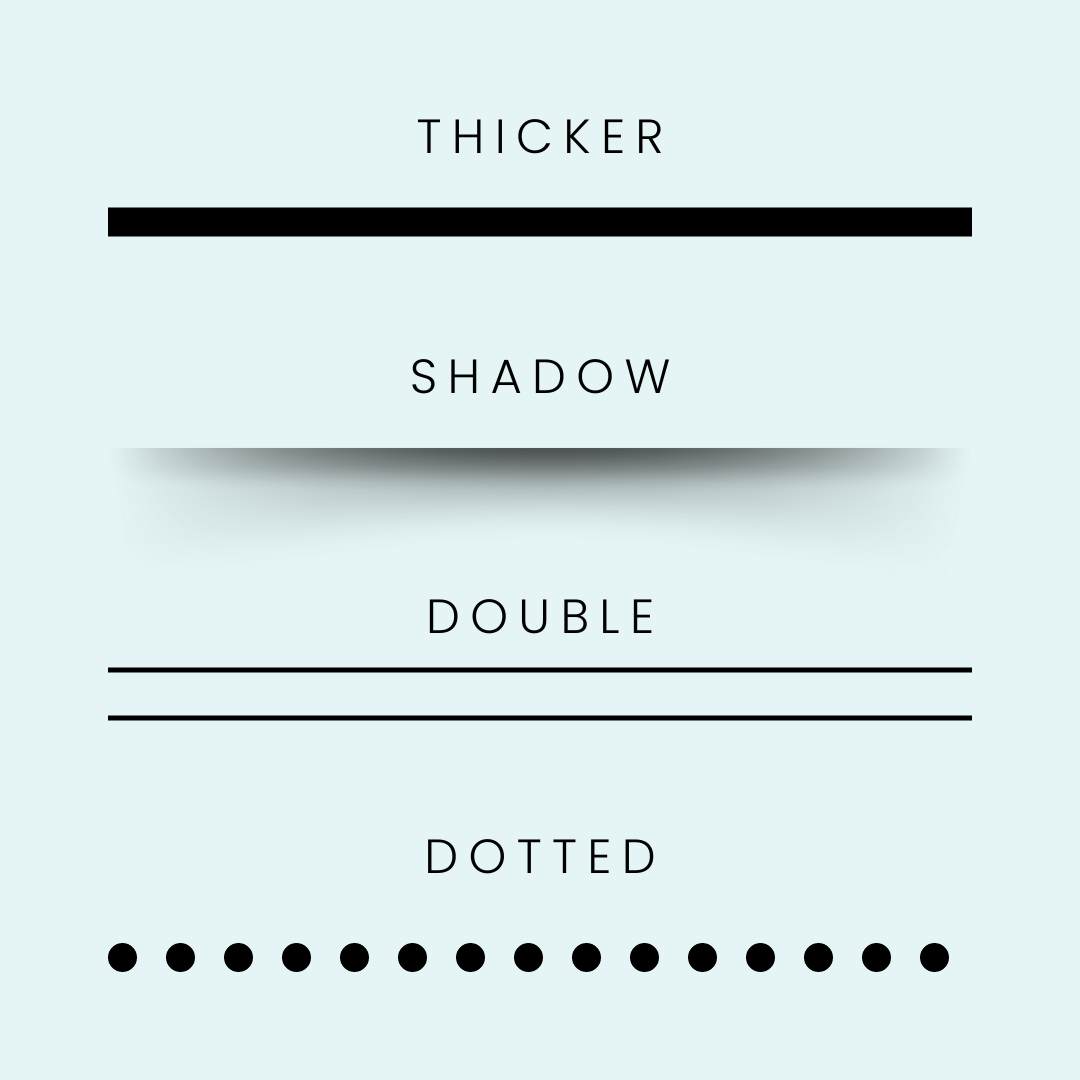
You can change the color of your horizontal line using the design menu in Squarespace. For any other customization, you’ll need some CSS and that is exactly what you’ll learn in this tutorial. We’ll be using custom code to change the thickness of the line, add a shadow, create a double line, and even change the line to a dotted one.
The codes from this tutorial are below, along with links to related content that will help you customize it even more.
Important update: Squarespace made changes to the program menu in May 2025. If your menu looks different than the video, press the / key to open the program search and search for Custom CSS to navigate there directly.
Here are the codes from this tutorial. Be sure to update the values style to make this work for your own unique website design.
/* Change the height */
.sqs-block-horizontalrule hr {
height: 20px
}
/* Add a shadow */
.sqs-block-horizontalrule hr {
box-shadow: 0px 3px 5px 0px #333;
}
/* Create a double line */
.sqs-block-horizontalrule hr {
box-shadow: 0px 3px 0px 0px #333;
}
/* create a dotted line */
.sqs-block-horizontalrule hr {
border-bottom:5px dotted #333;
background:none
}