Two creative ways to animate a Squarespace announcement bar
Transform your static Squarespace announcement bar into an attention-grabbing animated element with two simple CSS code snippets. Perfect for highlighting sales, events, or important updates!
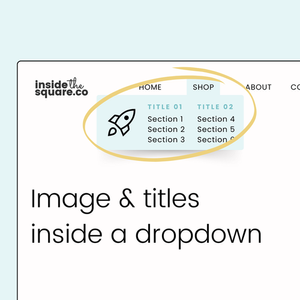
How to add images to your Squarespace dropdown
Transform your Squarespace navigation with custom dropdown menus featuring multiple columns, section headers, and branded icons. Learn how to create an organized, visually appealing navigation system.
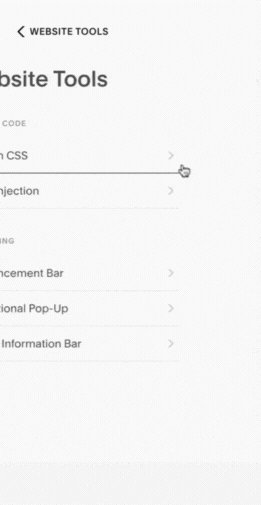
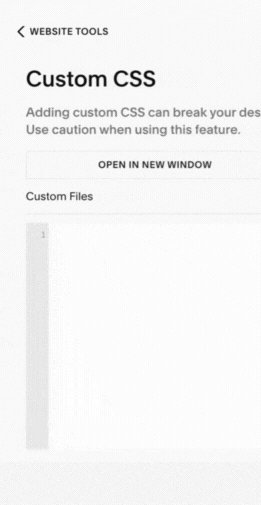
How to add code to a single page in Squarespace
Learn how to add custom code to a single page in Squarespace. Updated for 2025
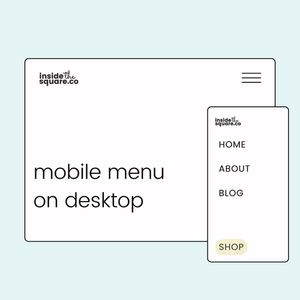
How to create a full screen menu on all devices
In this tutorial, I am going to walk you through the step by step process you can take to create a full-screen menu on the desktop version of your Squarespace website.
Creative customizations for your mobile menu icon
From adding a circular background and changing line colors to rounding corners and replacing the icon with your own image, this tutorial will show you creative ways to customize the mobile menu icon for your Squarespace site.
How to add a tagline to Squarespace 7.1
Learn how to add and style a professional tagline under your site title in Squarespace 7.1. This easy-to-follow tutorial shows you how to enhance your header with a custom tagline that works perfectly on both desktop and mobile views.
How to customize your website header button
Learn how to customize your Squarespace navigation button with CSS. This step-by-step tutorial shows you how to change button colors, add hover effects, and style both desktop and mobile versions. Perfect for creating stylish CTAs that match your brand – no coding experience required!
How to use an image for your Squarespace mobile menu icon
Learn how to replace the mobile menu icon with your own image in this tutorial.
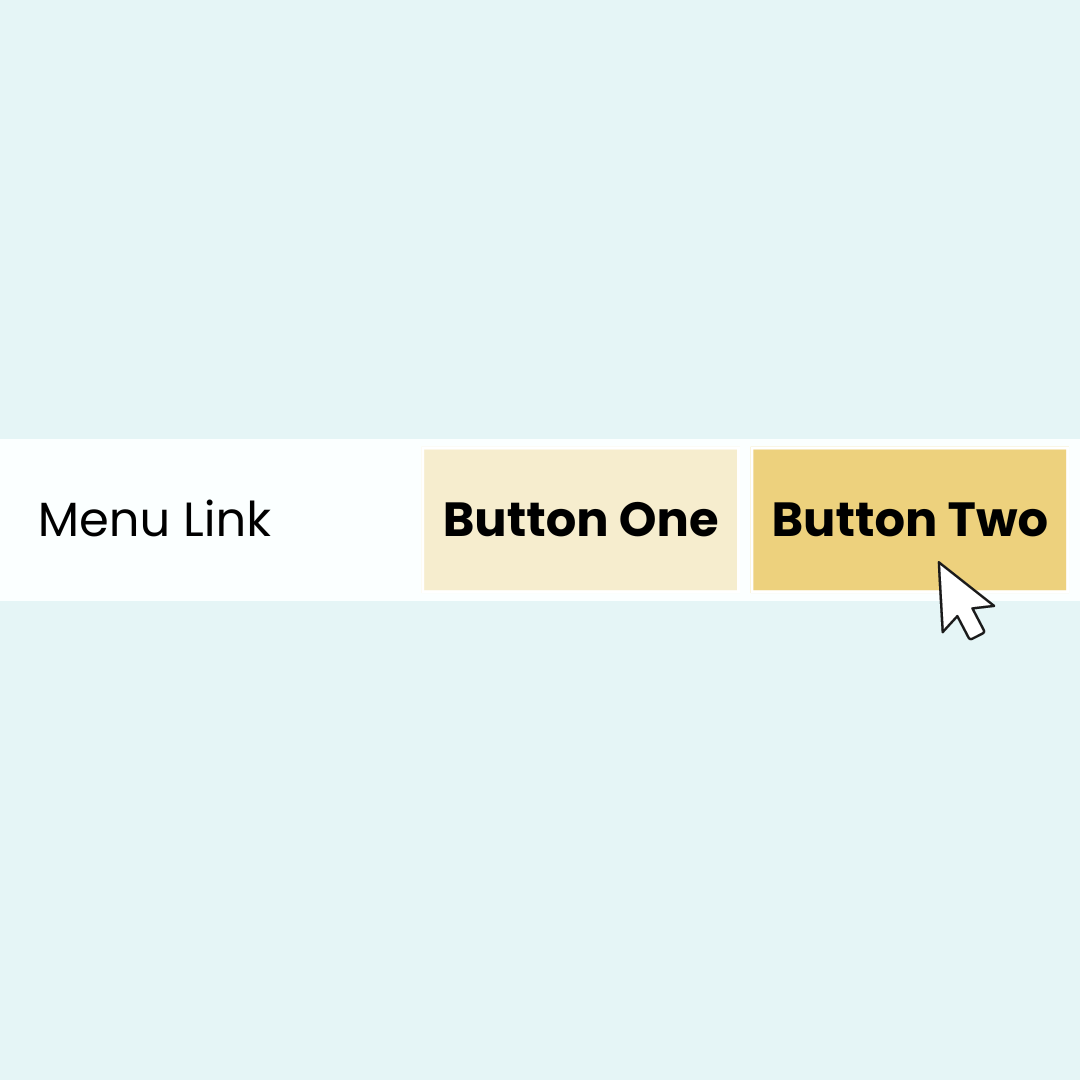
How to add a second button to your Squarespace menu
Learn how to combine multiple font styles within one line of text on Squarespace.
How To Use A Google Font on Squarespace
This Squarespace tutorial will show you how to install a Google font on your Squarespace site and how to use it in your custom code.
How to remove the header and footer from a single page in Squarespace 7.1
Squarespace has recently given us the option to remove the header and footer from a single page using the page settings menu. But what if you want to remove it from a blog post? or a product? or create an advanced landing page with it’s own menu? For all that, you’ll need custom code, and that’s exactly what you’ll learn about in this tutorial!
How to change your logo on a specific page in Squarespace
In this tutorial, you’ll learn how to use custom code to replace the logo on specific pages of your Squarespace website.
How to customize the dropdown menu background in Squarespace
This tutorial will show you how to change the look of the dropdown folder in your main site navigation
There is a lot more to explore!
Use the older posts option above to browse the blog, or use these links to explore a specific tag or category: