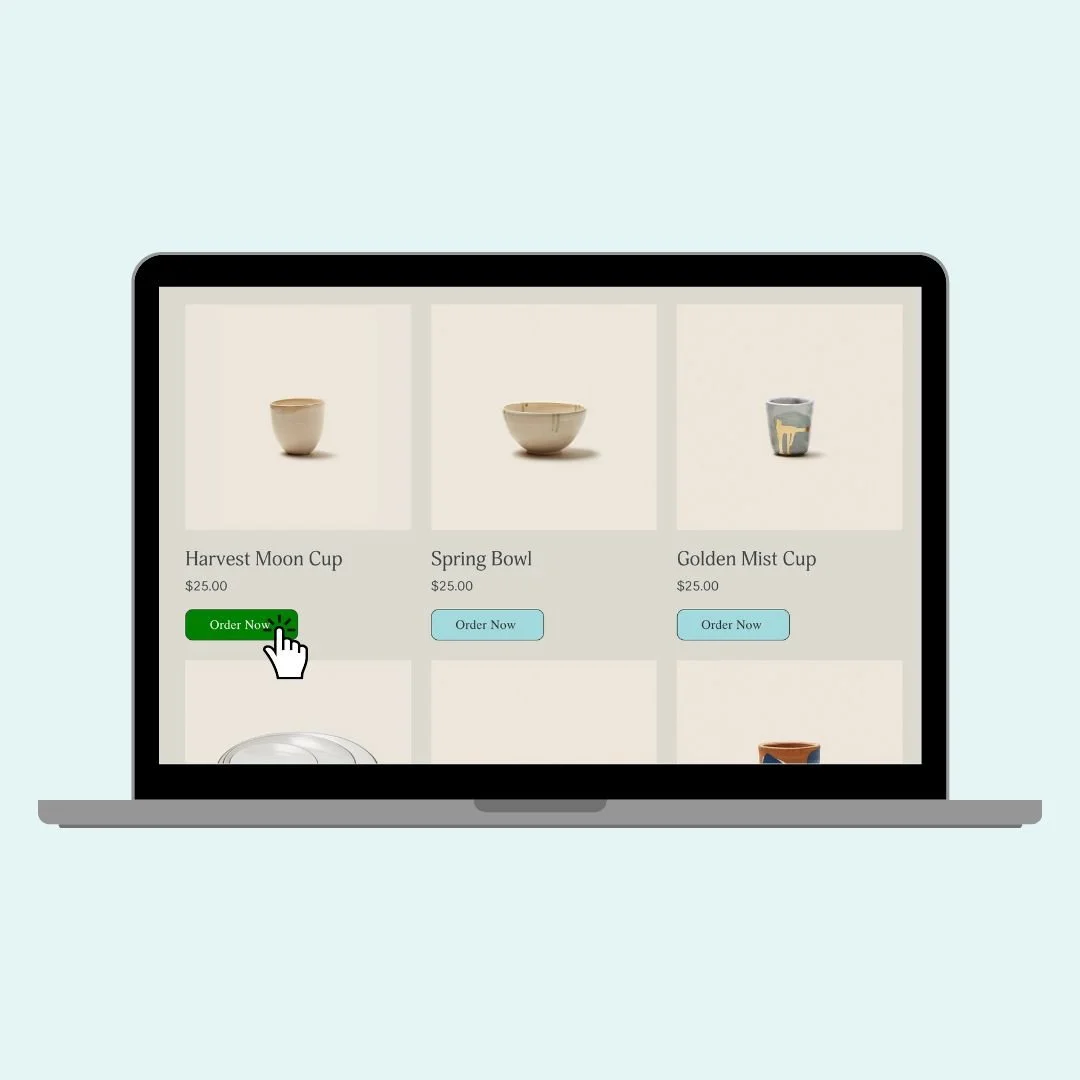
How to Customize the Add to Cart Button in Squarespace
Learn how to change the color, shape, size, and text of your Add to Cart button in Squarespace using custom CSS. Perfect for ecommerce design customization!
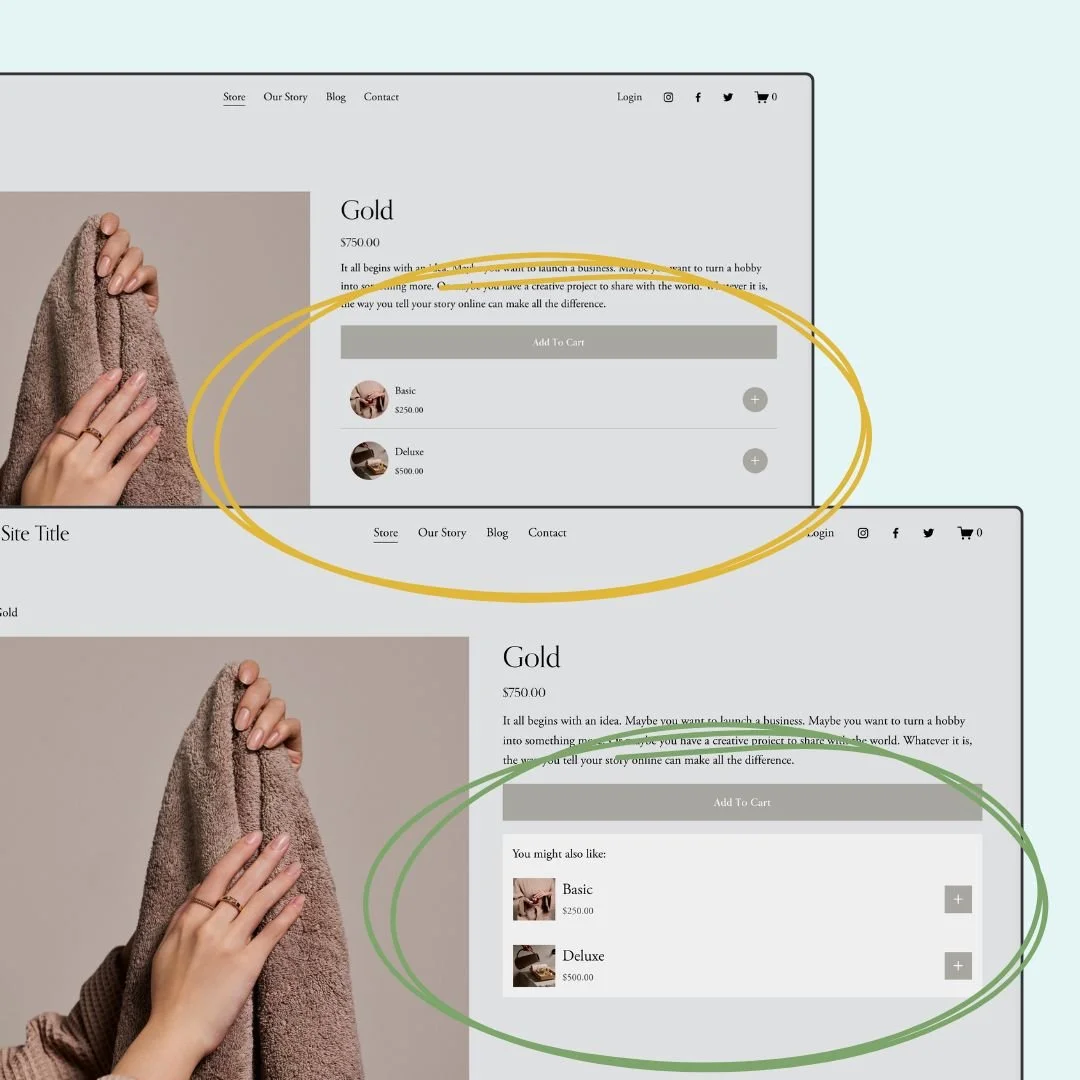
How to customize your product add-on design in Squarespace
Learn how to style product add-ons on your Squarespace product pages using custom CSS. This step-by-step tutorial shows you how to edit borders, buttons, fonts, and more.
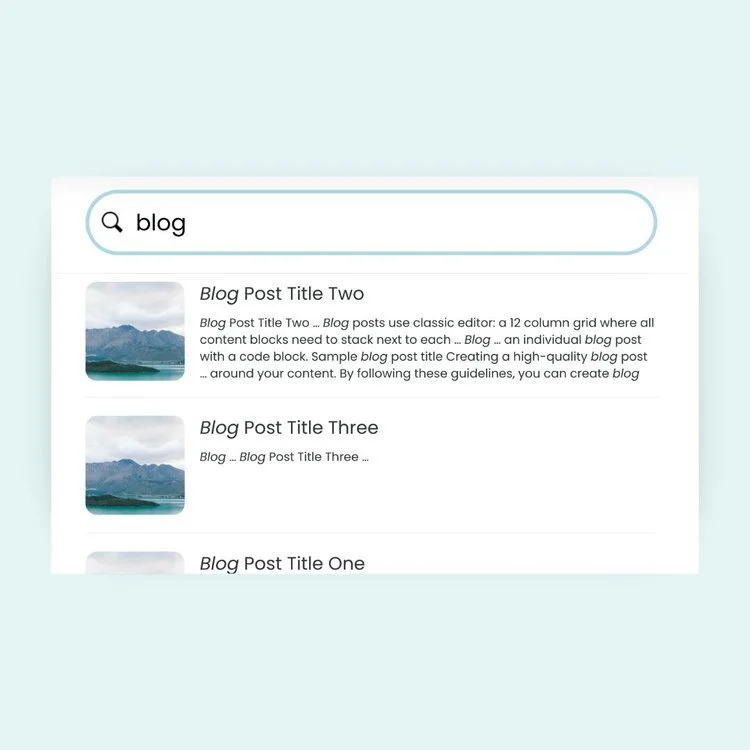
How to customize your search bar & search results page in Squarespace
Transform your basic Squarespace search bar into a branded design element with simple CSS tricks. These custom codes make your website more professional and uniquely yours.
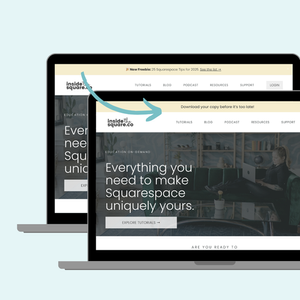
Two creative ways to animate a Squarespace announcement bar
Transform your static Squarespace announcement bar into an attention-grabbing animated element with two simple CSS code snippets. Perfect for highlighting sales, events, or important updates!
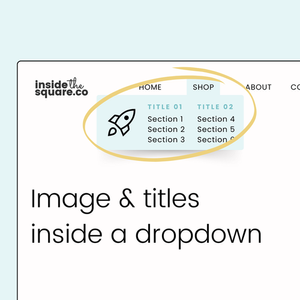
How to add images to your Squarespace dropdown
Transform your Squarespace navigation with custom dropdown menus featuring multiple columns, section headers, and branded icons. Learn how to create an organized, visually appealing navigation system.
How to use a custom font in Squarespace
Transform your Squarespace website with custom fonts using three powerful methods: a secret font menu trick, Google Fonts integration, and custom font files. Learn professional implementation strategies for unique typography that matches your brand.
How to customize the chart block in Squarespace
In this tutorial, you’ll learn how to create custom borders and backgrounds for a chart block in Squarespace.
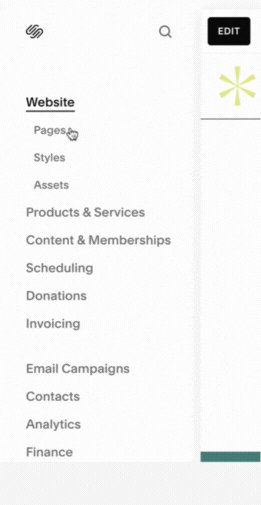
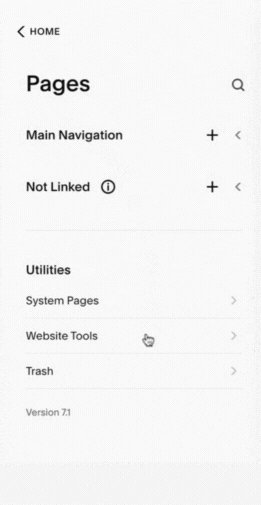
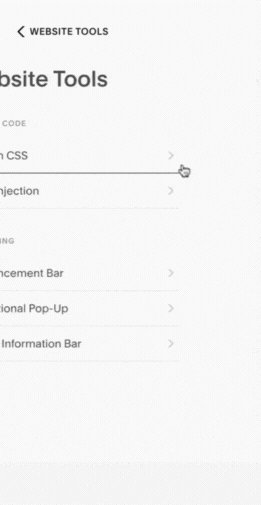
How to add code to a single page in Squarespace
Learn how to add custom code to a single page in Squarespace. Updated for 2025
How to create a full screen menu on all devices
In this tutorial, I am going to walk you through the step by step process you can take to create a full-screen menu on the desktop version of your Squarespace website.
How To Create A Text Popup in Squarespace
Showing additional info in a popup is a great way to give visitors more information without cluttering your page. It's also an effective way to make sure your user experience is as smooth as possible. But did you know that you can create custom text-only popup using CSS?
Creative customizations for your mobile menu icon
From adding a circular background and changing line colors to rounding corners and replacing the icon with your own image, this tutorial will show you creative ways to customize the mobile menu icon for your Squarespace site.
How to Customize the "View Event" Button on Squarespace
In this tutorial, you’ll learn how to modify the style of the view event button in Squarespace with your own custom code.
How to Add a Gradient Overlay to Squarespace Background Images
Learn how to add professional gradient overlays to Squarespace page section backgrounds using custom CSS code. This step-by-step tutorial shows you how to enhance your hero images with customizable gradients that improve text readability and create stunning visual effects on your Squarespace website.
How to add a tagline to Squarespace 7.1
Learn how to add and style a professional tagline under your site title in Squarespace 7.1. This easy-to-follow tutorial shows you how to enhance your header with a custom tagline that works perfectly on both desktop and mobile views.
How to hide one content block on mobile or desktop
Learn how to hide any Squarespace content block on mobile devices (or desktop!) with a simple code snippet.
How to customize your website header button
Learn how to customize your Squarespace navigation button with CSS. This step-by-step tutorial shows you how to change button colors, add hover effects, and style both desktop and mobile versions. Perfect for creating stylish CTAs that match your brand – no coding experience required!
How to customize your blog post pagination links in Squarespace 7.1
In this tutorial, you’ll learn to modify fonts, add text, change colors, and replace icons for your blog post pagination. This tutorial includes mobile optimization tips and code samples for easy implementation.
Creative codes for custom event lists in Squarespace
Learn how to use custom CSS to customizing the look of event pages inside Squarespace.
How to add a timezone to your Squarespace events
This super quick Squarespace code tutorial will show you how to add a time zone after the time listed for events in your Squarespace website.
How to customize the color of a Squarespace blog post background
Learn how to use custom CSS to change the color of a blog post background in this simple code tutorial.
There is a lot more to explore!
Use the older posts option above to browse the blog, or use these links to explore a specific tag or category: