A Beginner’s Guide to Squarespace Text Blocks
Express yourself and share your ideas with Squarespace text blocks.
The Squarespace text block is a versatile tool that lets you write anything from short blurbs to lengthy blog posts.
You can easily format your text with standard text formatting options like bold, italics, headings, and bullet points to make your content clear and engaging.
There are additional style features like text highlight, color options, and more!
How to add a text block to Squarespace
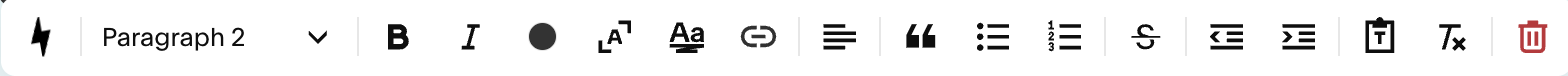
Condensed text formatting bar
Full text formatting bar
Select edit on the top left-hand side of your website preview.
Click the add block option on a page section, or the plus sign inside classic editor.*
Select the text option form the list of content blocks.
Double click on the text block to start typing your own text.
A text formatting bar will appear above the text. If you see the condensed text formatting bar, click on the three dots at the end to expand to the full text formatting bar.
If you want to use this text formatting bar, highlight the portion of the text you want to change.
You can use the dropdown to assign a different text classification style from your list of pre-formatted heading and paragraph options that are based on your site style menu selections.
Using this text formatting bar, you can also change the font to be bold or italic, change the color of the highlight text by clicking on the color circle, and apply other design changes. See the design section below for additional details
*Classic editor is used by blog posts, additional product details, individual events, and sites built on version 7.0 Learn more inside Squarespace Made Simple*
The animated three dot symbol on the text editor is a quick link to access the Squarespace AI content generator!
This powerful text tool can help you create, improve, and edit the copy of your website directly inside Squarespace text blocks. To learn more, check out this free training on Squarespace AI. You can also explore this official Squarespace support article for more information.
Overview of Squarespace Text Block Formatting Options
-

Bold Text
This format will make your letters thicker. Use bold text to highlight key points, titles, or anything you want visitors to see loud and clear.
-

Italicize Text
This format will add a slight slant to your characters. This font style is great for anything that needs a little extra emphesis.
-

Change Color
Squarespace lets you change the color of your text to match your website's style. You can select a color from your palette or choose a new color using the color picker.
-

Stretch to Fit
This option stretches your text to fit the entire width of the block. The characters will be a different size not matter what heading or paragraph text style you are using.
-

Text Highlight
Need to draw attention to something specific? Text highlighting lets you create different colorful accents to characters you select.
-

Link
Squarespace lets you turn words or phrases into links that lead to other pages on your site, lor even to external websites, files, and phone numbers.
-
Text Align
ou can choose to have your text left-aligned, right-aligned, or centered in the block, giving you control over the overall look and feel.
-
Inline Quote
Use inline quotes to add short snippets of text from other sources, perfectly formatted and ready to be shared with the world.
-
Bullet Point List
Bullet points are fantastic for lists, steps in a process, or anything where you want to present information in a simple, easy-to-read way.
-
Numbered List
Numbered lists are perfect for instructions, timelines, or any time you want to show a clear sequence.
-
Strikethrough Text
Strikethrough formatting lets you add a line through your text,. This line is based on your font choice; to customize the style, use text highlight instead.
-
Add Indent
This option adds a small space at the beginning of your paragraph, which can help your text look neat and organized.
-
Remove Indent
This removes any existing indent from your paragraph, restoring your text to original alignment.
-
Copy Formatting
Like the formatting on a specific piece of text? Use this option to copy it and apply it to something else.
-
Remove Formatting
This removes all formatting from your selected text, giving you a blank canvas to work with.
-
Delete Text Block
This option removes the entire text block, so be careful when clicking!
Squarespace text block design settings
A text content block can have a unique background color and border (stroke). You can also apply different blend modes and blur options to the individual block. To reach all of these design settings, click on the text block once and select the paint can icon that appears above the block.
How to customize Squarespace text with CSS
CSS stands for Cascading Style Sheet and it’s a special type of code that you can use to customize Squarespace.
These tutorials will show you how to make unique changes to text blocks using custom CSS.
To learn more about CSS for Squarespace, visit tutorials.squarespace.com/learn
Where you can learn more about customizing your Squarespace website text
Squarespace Made Simple
This mini course for beginners will teach you how to create your first Squarespace website. Lesson seven includes information about content blocks.
Squarespace Support Article
Learn more from the official Squarespace support blog